Кольори — це магія, що оживляє простір, одяг чи вебсайт. Вони можуть викликати радість, заспокоювати або спонукати до дії. Але як знайти ідеальне поєднання кольорів, яке зачарує око і підкреслить ваш задум? У цій статті ми зануримося в світ колірних гармоній, розкриємо секрети їх створення та поділимося практичними порадами для початківців і професіоналів.
Основи теорії кольору: фундамент гармонії
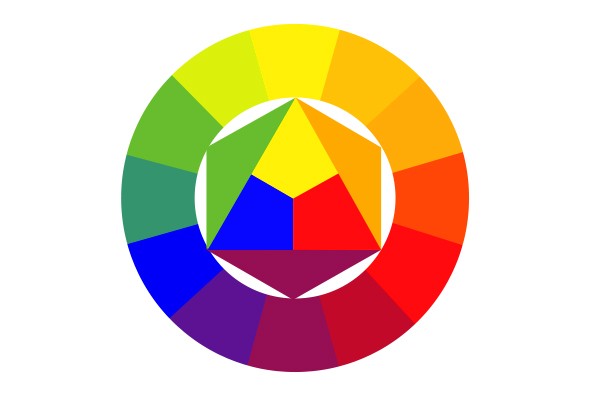
Теорія кольору — це як карта скарбів для дизайнера. Вона допомагає зрозуміти, як кольори взаємодіють, викликають емоції та створюють настрій. Усе починається з колірного кола, яке ще в 18 столітті розробив Ісаак Ньютон. Це інструмент, що показує зв’язок між відтінками та їхніми комбінаціями.
Колірне коло складається з трьох основних груп кольорів:
- Первинні кольори: червоний, синій, жовтий. Це базові відтінки, з яких створюються всі інші.
- Вторинні кольори: зелений, помаранчевий, фіолетовий. Вони виникають при змішуванні первинних кольорів.
- Третинні кольори: комбінації первинних і вторинних відтінків, наприклад, червоно-помаранчевий чи синьо-зелений.
Розуміння цих основ дозволяє створювати палітри, які виглядають природно та збалансовано. Але теорія — це лише початок. Далі ми розглянемо, як ці знання застосовувати на практиці.
Типи колірних поєднань: від простого до складного
Щоб створити гармонійне поєднання кольорів, дизайнери використовують кілька перевірених схем. Кожна з них має свої особливості та підходить для різних цілей.
Монохромна схема: елегантність в одному тоні
Монохромна палітра базується на одному кольорі з різними відтінками та насиченістю. Наприклад, від ніжно-блакитного до глибокого синього. Ця схема виглядає витончено, спокійно і не перевантажує око. Вона ідеальна для мінімалістичних дизайнів, наприклад, сайтів технологічних компаній.
Аналогова схема: сусіди на колірному колі
Аналогові кольори розташовані поруч на колірному колі, наприклад, синій, синьо-зелений і зелений. Такі поєднання створюють м’який, природний вигляд, що нагадує відтінки лісу чи моря. Вони чудово підходять для екологічних брендів чи спа-салонів.
Комплементарна схема: сила контрасту
Комплементарні кольори розташовані навпроти один одного на колірному колі, як червоний і зелений або синій і помаранчевий. Ця схема створює яскравий, енергійний контраст, який привертає увагу. Наприклад, помаранчевий логотип на синьому тлі миттєво впадає в око. Використовуйте комплементарні кольори для кнопок заклику до дії на сайтах — це підвищує конверсію!
Тріадна схема: баланс трьох кольорів
Тріадні кольори розташовані на однаковій відстані один від одного на колірному колі, наприклад, червоний, синій і жовтий. Ця схема виглядає жваво, але гармонійно. Вона ідеально підходить для дитячих брендів чи креативних проєктів, де потрібна грайливість.
Спліт-комплементарна схема: м’який контраст
Ця схема бере один основний колір і два сусідні до його комплементарного. Наприклад, синій з червоно-помаранчевим і жовто-помаранчевим. Такий підхід створює контраст, але менш агресивний, ніж у комплементарній схемі, що робить його універсальним для вебдизайну.
Кожна схема має свої сильні сторони. Вибір залежить від вашої мети: чи хочете ви заспокоїти аудиторію, чи спонукати її до дії? Експериментуйте, але пам’ятайте про баланс.
Психологія кольору: як відтінки впливають на емоції
Кольори — це не просто візуальна насолода, а й потужний інструмент впливу. Кожен відтінок викликає певні емоції та асоціації, що підтверджують численні дослідження психології кольору.
| Колір | Емоції та асоціації | Застосування |
|---|---|---|
| Червоний | Енергія, пристрасть, терміновість | Розпродажі, заклики до дії |
| Синій | Довіра, спокій, професіоналізм | Технології, банки |
| Зелений | Природа, здоров’я, гармонія | Екологічні бренди, спа |
| Жовтий | Радість, оптимізм, енергія | Дитячі товари, креативні проєкти |
Джерело: Дослідження психології кольору, Color Psychology Journal
Розуміння цих асоціацій допомагає створювати дизайн, який резонує з вашою аудиторією. Наприклад, синій часто використовують банки, бо він асоціюється з довірою, тоді як червоний — улюбленець ритейлу через його здатність спонукати до швидких покупок.
Інструменти для підбору кольорів: сучасні помічники
Сьогодні дизайнерам не потрібно покладатися лише на інтуїцію чи паперове колірне коло. Онлайн-інструменти значно спрощують створення гармонійних палітр. Ось кілька популярних сервісів:
- Coolors: Генерує палітри за секунди, дозволяє зберігати комбінації та експортувати їх у Photoshop чи Illustrator.
- Adobe Color: Допомагає створювати палітри за різними схемами (аналогова, тріадна тощо) та перевіряти їх на доступність для людей із дальтонізмом.
- Paletton: Показує, як кольори виглядатимуть на різних екранах і для людей із порушеннями зору.
- Color Hunt: Пропонує готові палітри, створені спільнотою дизайнерів, для швидкого натхнення.
Ці інструменти економлять час і дозволяють експериментувати з відтінками, навіть якщо ви тільки починаєте свій шлях у дизайні.
Поради для створення ідеальних колірних поєднань
Поради для гармонійного дизайну
Ось кілька практичних порад, які допоможуть вам створювати колірні палітри, що зачаровують:
- 🌟 Не перевантажуйте палітру. Використовуйте 3–4 основні кольори, щоб уникнути хаосу. Наприклад, оберіть один яскравий акцентний колір і доповніть його нейтральними відтінками.
- 🌱 Враховуйте цільову аудиторію. Молодь любить яскраві, соковиті кольори, тоді як старша аудиторія віддає перевагу приглушеним тонам.
- 🎨 Тестуйте контрастність. Переконайтеся, що текст на тлі читається легко. Інструменти, як Contrast Checker, допоможуть перевірити доступність.
- 🌈 Додавайте нейтральні кольори. Білий, сірий чи бежевий урівноважують яскраві відтінки, роблячи дизайн більш вишуканим.
- ⚡ Експериментуйте з градієнтами. Плавні переходи між кольорами додають глибини та сучасності вашому дизайну.
Ці поради допоможуть вам уникнути типових помилок і створити палітру, яка виглядатиме професійно та гармонійно.
Типові помилки при виборі кольорів
Навіть досвідчені дизайнери іноді припускаються помилок, які можуть зіпсувати враження від проєкту. Ось що варто уникати:
- Надмірна кількість кольорів. Використання більше 4–5 відтінків може зробити дизайн хаотичним і важким для сприйняття.
- Ігнорування контрасту. Текст на тлі з низьким контрастом важко читати, що знижує зручність сайту чи інтер’єру.
- Неврахування культурних асоціацій. Наприклад, білий символізує чистоту в західних культурах, але асоціюється з жалобою в багатьох азійських країнах.
Щоб уникнути цих помилок, завжди тестуйте палітру на реальних прикладах і враховуйте контекст, у якому вона використовуватиметься.
Колірні тренди 2025 року: що в моді?
Світ дизайну постійно змінюється, і кольори — не виняток. У 2025 році популярними будуть такі тенденції:
- Неонові акценти. Яскраві рожеві, зелені та сині відтінки додають енергії та сучасності, особливо в digital-дизайні.
- Нейтральні палітри. Сірий, пісочний і білий залишаються в тренді завдяки своїй універсальності та заспокійливому ефекту.
- Природні відтінки. Земляні тони, як теракотовий чи оливковий, відображають прагнення до екологічності.
Ці тренди, за даними Design Trends Magazine, відображають сучасні настрої суспільства — від прагнення до позитиву до пошуку гармонії. Поєднуйте трендові кольори з класичними схемами, щоб ваш дизайн виглядав свіжо, але не перевантажував.
Як кольори працюють у різних сферах
Колірні поєднання залежать від контексту. Ось як вони застосовуються в різних галузях:
- Вебдизайн. Комплементарні схеми (синій із помаранчевим) ідеально підходять для кнопок CTA, підвищуючи конверсію до 20%, за даними Color Psychology Journal.
- Інтер’єр. Світло-сірий із рожевими акцентами створює затишок, тоді як зелений із теракотовим додає природної гармонії.
- Мода. Аналогові поєднання, як синій із блакитним, виглядають стильно та ненав’язливо.
Кожна галузь має свої нюанси, але ключ до успіху — розуміння вашої аудиторії та мети проєкту.
Цікаві факти про кольори
Цікаві факти про поєднання кольорів
Кольори мають свою історію та секрети. Ось кілька захопливих фактів:
- 🌍 Червоний і зелений — універсальна пара. Ця комплементарна схема використовується в різдвяних дизайнах по всьому світу завдяки своїй яскравості та святковому настрою.
- 🧠 Синій підвищує продуктивність. Дослідження показали, що синій фон у робочому просторі сприяє концентрації та знижує стрес.
- 🎨 Колір впливає на апетит. Жовтий і червоний часто використовують у ресторанах швидкого харчування, бо вони стимулюють апетит.
- 🌟 Нейтральні кольори — поза часом. Сірий і білий залишаються популярними в дизайні вже понад 50 років завдяки своїй універсальності.
Ці факти показують, наскільки глибоко кольори впливають на наше життя, від настрою до поведінки.
Практичні кроки для створення власної палітри
Готові створити свою ідеальну палітру? Ось покроковий план:
- Визначте основний колір. Оберіть відтінок, який відображає ваш бренд чи настрій проєкту. Наприклад, синій для технологічного стартапу.
- Виберіть схему. Вирішіть, чи хочете ви монохромну, аналогову чи комплементарну палітру залежно від мети.
- Додайте акцентні кольори. Виберіть 1–2 яскраві відтінки для виділення ключових елементів.
- Тестуйте палітру. Використовуйте інструменти, як Coolors, і перевірте, як кольори виглядають у реальному дизайні.
- Враховуйте доступність. Переконайтеся, що ваша палітра читається людьми з порушеннями зору.
Цей підхід допоможе вам створити палітру, яка буде не лише красивою, а й функціональною.
Кольори — це мова, якою ми спілкуємося з аудиторією. Правильно підібрана палітра може перетворити звичайний дизайн на справжній шедевр. Експериментуйте, надихайтеся природою, мистецтвом чи трендами, але завжди тримайте в голові мету вашого проєкту. Поєднання кольорів — це мистецтво, яке доступне кожному, якщо знати основи та довіряти своїй інтуїції.